Making of 'millennium parade' Visual System
Editor: Satoru Higa | Jun 06, 2019
Recherches est uniquement disponible en japonais.2019年5月19日、恵比寿LIQUIDROOMにてmillennium paradeというアーティストの映像演出をしました。
- King Gnu常田大希、新プロジェクト・millennium paradeで世界へ
- 【ライブレポート】King Gnu常田率いるmillennium parade、音楽×3D映像の妙で酔わせたローンチパーティ(写真13枚) - 音楽ナタリー
その時の内容についてはバッチリいい感じに書かれたライブレポートがあるのでそちらを参照してもらうとして、この記事では主に映像演出のテクニカルチームがどういう事をやっていたのかの舞台裏を書いていきたいと思います。TouchDesigner、Houdiniなどのソフトウェアを使っている人たちや、ライブの映像演出がどういう風に動いているかに興味がある人たち向けの内容です。
なぜそれを作ることになったのか
共通の知人つながりがあり、新しいプロジェクトを立ち上げるにあたって、演出も全然見たことがない事をやりたい、とアーティストサイド、演出をディレクションするPERIMETRONのチームからテクニカルの相談という感じで初まりました。
色々とアイディア出し、ラフの検証をするにつれて、ライブパフォーマンス + 3Dプロジェクションが熱いんじゃないかということになり、そこから本格的な制作やR&Dがにつながっていきました。
そもそも3Dプロジェクションとは
それまでVRの作品は何回か作った経験があったのですが、3D立体映像に関しては大昔に1回やっただけでそこまで知見がなかったのでまずはおさらい的に情報を収集しました。書籍: 「3D立体映像表現の基礎 基本原理から制作技術まで」 は概要がよくまとまっていて非常にわかりやすかったです。
そもそも、**立体視をするためには右目と左目で違う映像が見えていないといけません。**プロジェクターを使ってそれを実現するためにはいくつか方法があります。
- アクティブシャッター方式
- 通称3Dメガネと呼ばれるデバイスに左右どちらかのレンズしか見えなくなる電子的なシャッターが仕込んであり、光信号や電波を使って左右のシャッターのどちらかが見るかの状態を切り替える方式。
- 偏光方式
- 左右のレンズが性質の違う偏光版になっており、2台のプロジェクターからそれぞれ片方のレンズでだけ見えるようなフィルターをつけて投影する方式。
投影プランの検討
今回の要件ではライブ会場でのパフォーマンスとなっていたので感覚的に2台のプロジェクターをバッチリ位置合わせしないといけない偏光方式は音による振動、その他不慮の事故でパフォーマンス中にプロジェクターが動いてしまうと取り返しがつなかいなどのリスクがあったので最初からアクティブシャッター方式になるだろうなと思って進めていきました。
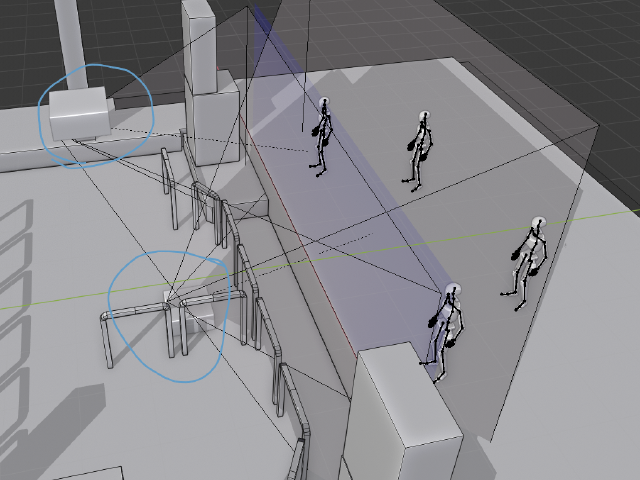
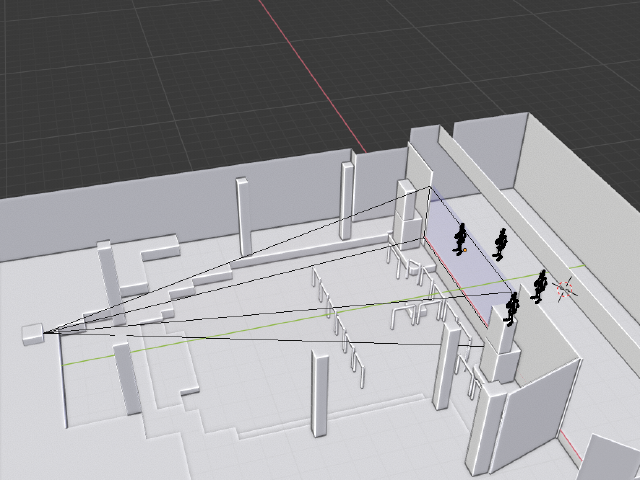
↓ 会場のモデルを作ってプロジェクタの置き位置を検討している図。客席上天吊りや客席前方に置くなども考えたが、物理的な問題やプロジェクタのスペックがハマらなくて無理だった。



ざっくりと検討した後、実際の所はプロに聞かないとわからんということで何回かお仕事をご一緒させてもらっている 株式会社エス・シー・アライアンスの高嶋さんにコンタクトをとってみました。曰く、この規模で実績があってコスト的にハマりそうなのはDLP Linkのアクティブシャッター方式一択なんじゃないかとのアドバイスを頂いたので、以降はその方向で詳細な検討を進めていくことになりました。
3Dプロジェクションの投影方式は決まったのですが、それを紗幕に投影してみて本当に3Dに見えるのか。見えたとして後ろの演者までちゃんと見えるのか、紗幕の色や素材で違いが出るのかなど、その後実際に投影テストをして検証、実験していきました。
リアルタイムレンダリング
今回ステレオ3D映像を作るにあたって気をつけたのは、実際に体験するのが数百人規模のライブ会場の立ち見のお客さんだという点でした。先述の「3D立体映像表現の基礎 基本原理から制作技術まで」によると、映画館で鑑賞する想定の3D映画などでは演出効果を狙って3Dでおいしく見えるパラメーターをカットごとに調整していく事が多いと書いていたのですが、あまりにも演出効果を狙って攻めた設定にしてしまうと完全に気持ち悪くなる人が出てくるんじゃないかという懸念がありました。
また、会場のモデルなどを作って十分にシミュレーションはしていましたが、会場入りしてからの見えの調整などが十分にありえたので基本的に最終出力はTouchDesignerを使ってのリアルタイムレンダリングになっています。
すべての映像がリアルタイムでステレオレンダリングできていたので、実際に会場入りして本番環境が整った時点で、立体視のパラメーターを長時間見ても疲れない範囲の設定に追い込むことができたのではないかと思っています。(それでも合わなかった人はいたようですが、、努力至らず申し訳ない、、、)
立体視のセットアップ
ステレオ立体視の映像を作るにあたって、色々といじっていくうちに重要なパラメーターはこの2つだろう、という所まで見当がつきました。

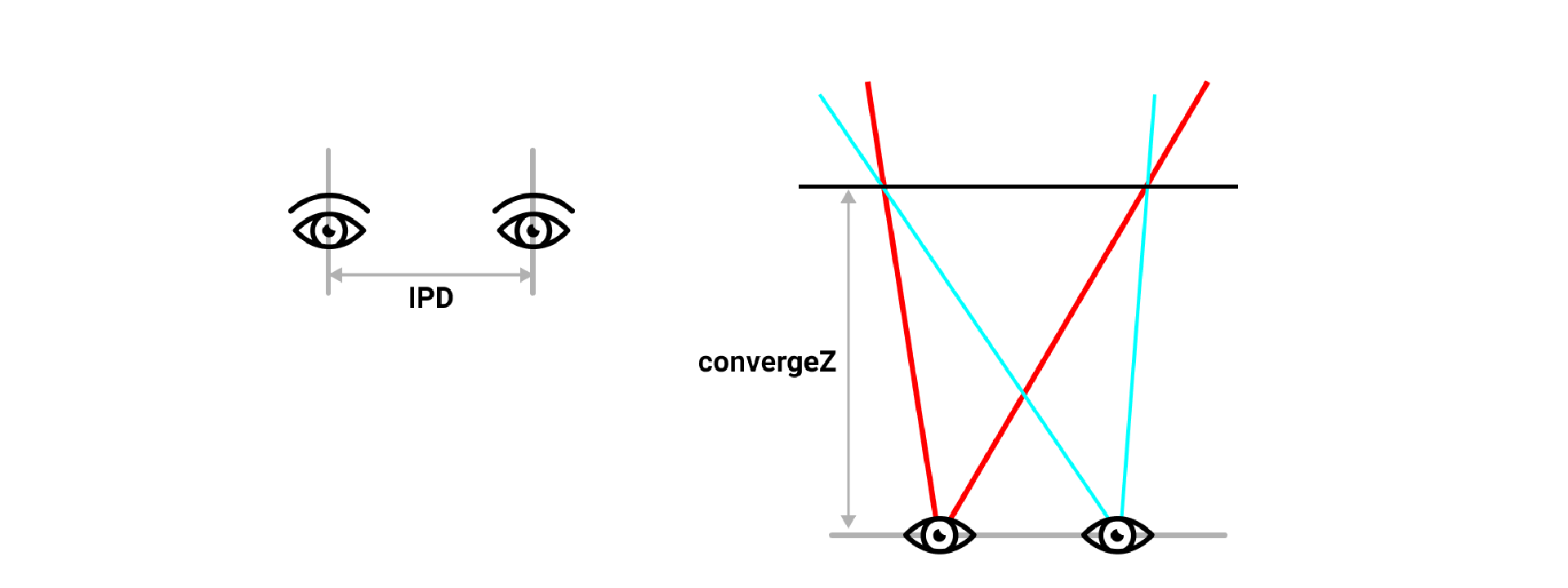
- 瞳孔間距離(IPD)
- 両眼の距離、人によって個人差があるが、6.0~6.4cmあたりが平均と言われている。このパラメーターをエフェクティブに調整することでシーンを実際よりも大きく/小さく見せられるらしいが、今回は紗幕の後ろに実際の演者や舞台などがある関係上、物理的な位置関係はむやみに崩さないほうがよいだろうということで平均値を採用した。
- ステレオコンバージェンス
- 視点から両眼の視差平面が重なる焦点距離?実際の所このパラメーターがどういう効果を生むのかはあまりよくわかってないが、近くすると飛び出し度はあるが目が疲れる感じがしたのである程度離した所に設定した。
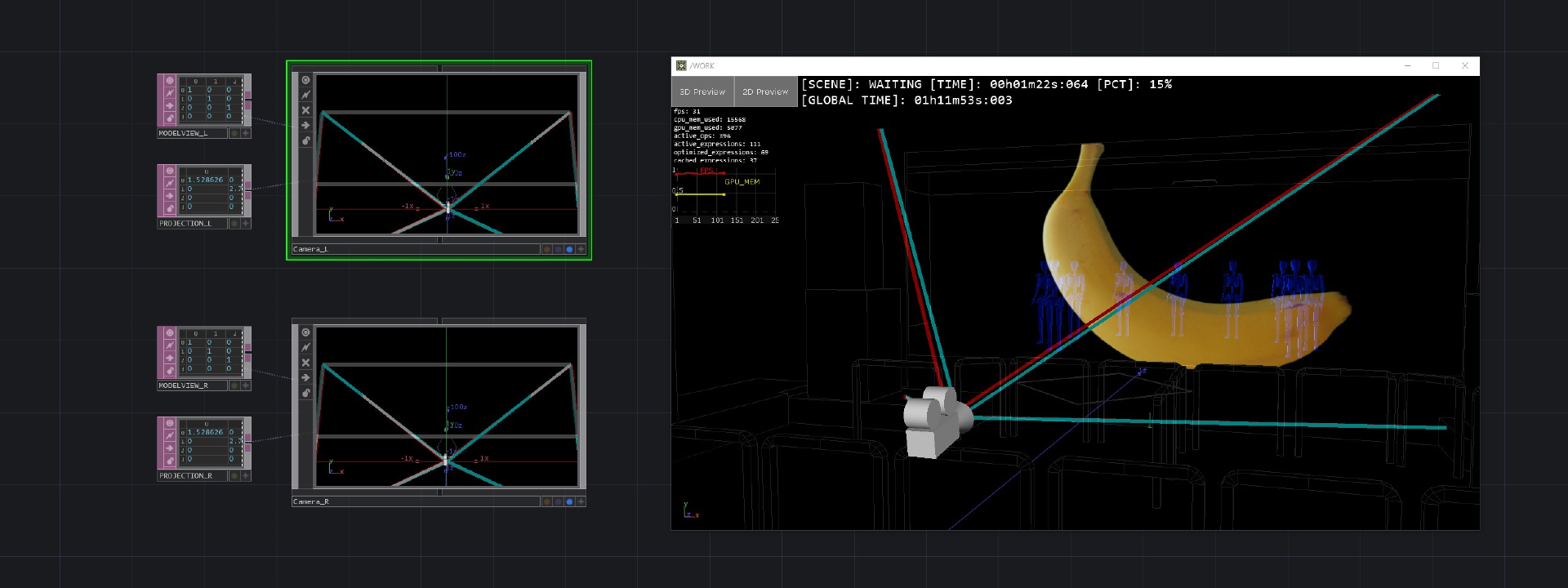
なお、TouchDesignerでステレオ立体視用のカメラを作る場合には Matrix Class のprojectionStereo(ipd, convergeZ, fovX, aspectX, aspectY, near, far, rightEye = false) メソッドでプロジェクションマトリクスを計算してカメラにアサインすると簡単にできました。
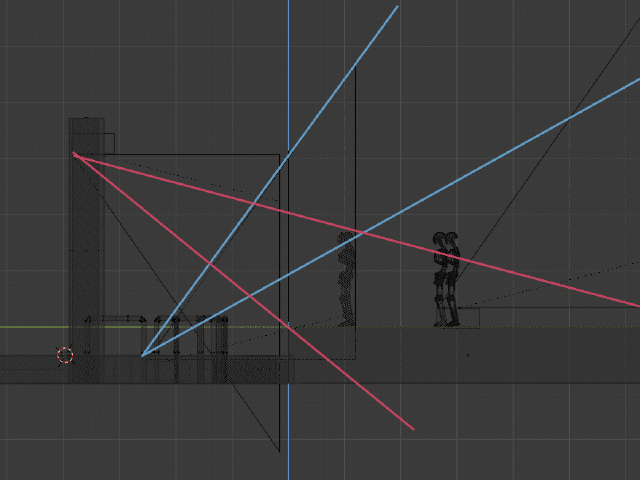
↓ 両眼用のカメラにそれぞれモデルビューとプロジェクションマトリクスをアサインした図。赤緑の線のズレが両眼の視差

3Dコンテンツの作成
プロジェクションや立体視のR&Dを進めていきつつ、コンテンツのほうも平行して制作していきました。大きく分けて3つの手法で3Dコンテンツを作りました。
- 3Dでシーンを作る
- 2D映像をレイヤーする
- デプスつきの映像で奥行きを再構築する
それぞれ手法として得意不得意な部分があるので演出のディレクションのイメージにあわせて使いわけていきました。以下でそれぞれどういう事をやっていたのかを詳しく書いていきます。
3Dでシーンを作る
こちらは一番ベーシックな手法です。TouchDesigner上に3Dジオメトリでシーンを作っていき、それらを両眼用のカメラで撮影してレンダリングします。
ただし、先行して公開されていたVeilのMVのように3Dのキャラクターがリップシンクをしながら歌うという演出を入れたいという要望がありました。
フェイシャルキャプチャのデータをTouchDesignerに立ち上げる
VeilのMV制作にも一部かかわっていたのですが、その時のワークフローは音反応の素材やシミュレーションの結果などをこちらからPERIMETRONに渡して、最終のレンダリングをCinema 4Dでやってもらう、というものでした。
PERIMETRONサイドのリサーチは事前に進められており、フェイシャルのアニメーションはiPhone Xのカメラで収録したフェイシャルデータをCinema 4Dに取り込めるプラグイン、CV-ARが利用されていました。
今回はIOの関係で、Cinema 4D上でフェイシャルアニメーションを作ってしまうとfbxやAlembic経由でしかアニメーションのデータを扱えなくなってしまい、リアルタイムでプレイバックするには重過ぎる & 取り回しが悪くなってしまう懸念があったので、CV-ARのデータをパースしてHoudiniに立ち上げた後、TouchDesignerにもっていくというワークフローを採用しました。とりあえずHoudiniにもっていければ何とかなる。
CV-ARのアニメーションデータ構造
CV-ARのレコーディングデータは以下のようなファイル構造になっています。
.
|-- 0000.jpg
|-- faceData.txt
|-- faceGeo.txt
|-- settings.txt
`-- sound.m4a
0 directories, 5 filesこのうち、faceData.txt のファイルサイズが大きかったのでレコーディングデータであろう推察できたのですが、テキストファイルの中を見てもよくわからない感じの数字の羅列が書いてあるだけで初見ではお手上げの状態でした。
ですが、なにげなくCV-ARのライセンスファイルを見ていた所、HoudiniでiPhone Xのフェイシャルデータを使うアプリケーション の名前が書いてあったのでこれは何か関連があるのか?と思いレポジトリを見てみるとそちらでも同じファイル名でレコーディングを書き出すような仕様になっていました。これは!
フォーマットに多少の変更はされていましたが、FaceCaptureXのソースコードを読みながら最終的にはCV-ARのレコーディングデーターからHoudini/TouchDesignerで読める <code>.clip</code> ファイルに変換するPythonスクリプトを作ることができました。
CV-ARアニメーションデータの仕様
取り出せたデータはARKit SDKの ARFaceAnchor.BlendShapeLocation のものと一緒のようだったので、それを見ながらHoudiniでブレンドシェイプを作っていくことになります。ブレンドシェイプ自体はじめて使う機能だったのですが、いろいろと工夫してHoudiniに立ち上げることができました。その作業の際にはこちらの記事が非常に参考になりました iPhoneXの表情パラメータをまとめてみた - のしメモ アプリ開発ブログ
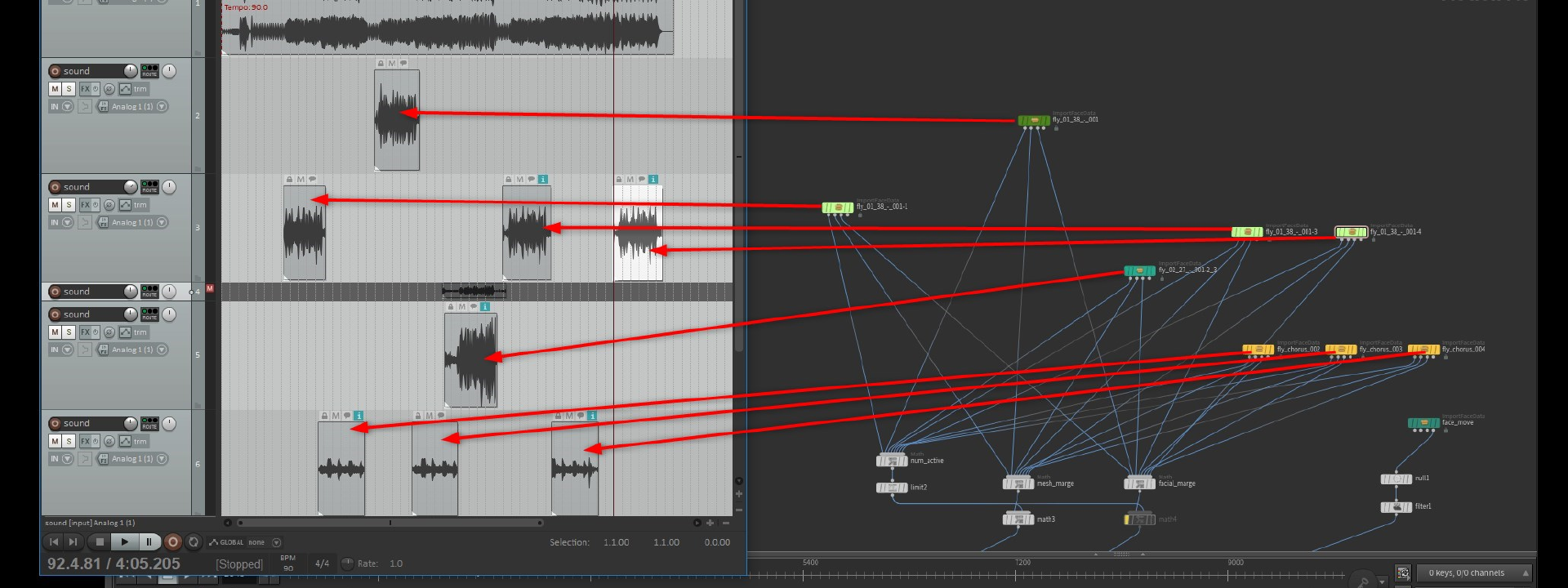
データによってはフェイシャルの撮影時にテイクが分かれているものもあったので、そういう場合はCV-ARのデータに入っていたレコーディング時の音と楽曲のタイミングをReaperであわせて、オフセットの時間をメモってHoudiniに持っていってCHOPレベルで時間をあわせています。表情の動かすのデータの素はすべてCHOPレベルに立ち上がっているので、表情の変化を強調させたい時の調整や、多少ノイズを加えたほうが表情が自然に見えるといった細かいアップデートも柔軟にできて非常に便利でした。

TouchDesignerに立ち上げる
その後、ブレンドシェイプセットアップをTouchDesignerに持っていく所でも試行錯誤がありました。TouchDesignerの BlendShape SOP を使うと素朴に重かったので、最適化のためポイントの変位は Blend CHOP を使って計算しています。最終的に合成されたポイントの変位データは Texture Buffer としてシェーダーに渡して、Vertex Shader上でポイントを動かすようにしてパフォーマンスを担保していました。
↓ 各表情のbhclassicを読んでCHOPに変換、Blend CHOP で合成している図
また、CV-AR側のデータには表情だけでなく顔の位置情報のデータも含まれていました。そちらはボーンアニメーションとしてTouchDesigner側に渡しています。
スケルトンの構造を持っていくにはfbxを使うのが通常のフローだと思いますが、ファイルフォーマットがらみの不具合に悩まされそうな予感がすごいしたので、Houdini側でGeometry Capture後のウェイトが入った状態のジオメトリとボーン構造をjsonやbhclassicに書き出すHDAを作り、TouchDesigner側ではそれらを読んでスケルトンを再構築するスクリプトを書いて対応しました。

3Dキャラクター以外にも全編にわたって3Dのシーンを使った演出がなされていました。そちらの方は手が回らず神田くんに完全におまかせになっていたのですが、神田くんらしい緻密な展開がミッチリ組まれており大変すばらしいものでした。。ほんとお疲れ様でした、、、
2D映像のレイヤー
すべてTouchDesignerで作った3Dのネタで埋めていくのは手数的に無理があるので、当初から複数の映像チームが動いていました。この手法は2Dの映像を使って3D的におもしい演出ができないかというチャレンジになります。
こちらの手法も全編通して使われていて、最大3レイヤーの動画をそれぞれカメラからの3D的な位置を変えながら配置していくことで視差が生まれ、映像のレイヤー感が強調されるというものです。
一番奥のレイヤーはほぼ無限遠に位置しており、視差は生まれないのですが、2つの手前のレイヤーが比較的視点に近い距離にあり、アルファ合成で重ねているため不思議な立体感がうまれました。
動画のコーデックは、最初はH.264でも再生できるんじゃないかと思っていたのですが、見え方的にアルファ合成が必須になった事、時間をシークした時の負荷がかなりあり、実制作にストレスが生まれていたので途中からは Hap、Hap Alpha を使っていました。
こちらも最終的にはリアルタイムで両眼用の画像をレンダリングしていたので、仮想スクリーンの位置は現地に入った後でいい所に微調整していきました。
デプス付きの映像
この手法は前述2つのハイブリッドになるものです。リアルタイムレンダリングをする都合上、半透明表現や細かな陰影などは難しい所があるのですが、映像の質感を大事にしたいとい演出の曲があったので、質感は高めつつ立体的に見える方法をR&Dした手法がこちらになります。
MayaやCinema 4DなどのDCCアプリには通常3Dステレオのレンダリングオプションがついていて、それを使えば立体視の映像はレンダリングできます。ですが、視差や実際の会場で投影してみてはじめてわかる不具合などへの対応が全尺をレンダリングし直しになってしまうので、大抵の場合は時間的に無理になってしまいます。
そこで、3DCGのコンポジットの時に使われるDeep Imageという手法を参考にして、レンダリングされた動画に奥行き情報を持たせられれば3D空間に再構築して視差をつけてステレオ立体視ができるのではないかと考えました。
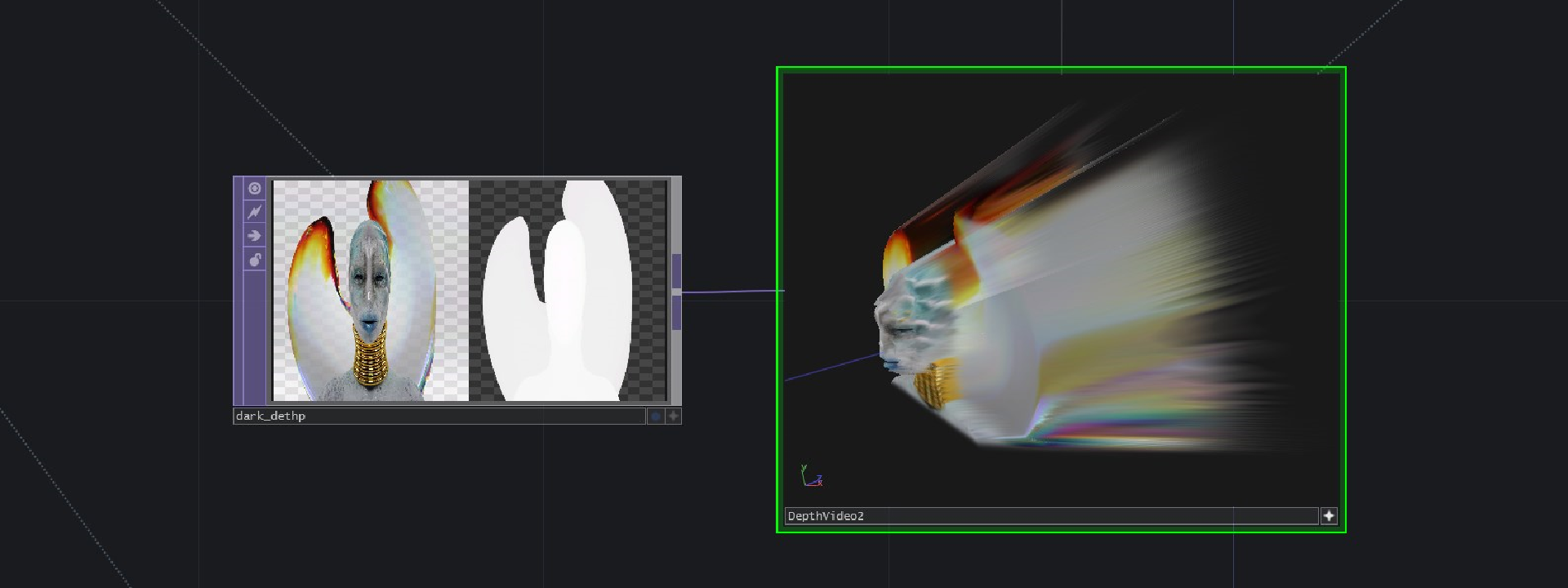
実際にやってみると思ったより上手くいって、レンダリングされた単眼の動画でもかなりの立体感を感じることができました。動画のソースとしてはカラーとデプスのフレームがズレると違和感が如実にわかってしまう事を考慮して、前処理時に左右にカラーとデプスを並べた Hap Q の動画を使いました。
この手法によって3Dステレオの奥行感を感じられながらオフラインレンダリングの質感の高さも同時に実現することができました。
↓ カラー/デプスの動画から三次元再構築している図

余談: デプスのビット深度について
デプス付きの映像のR&Dをしていく中でもいくつか試行錯誤がありました。
最初のテスト段階では、CGのカメラの画角を実際の紗幕に投影する画角と揃えないといけないのでは?と思っていたのですが、別段見えにはそんなに関係がありませんでした。ただ、奥行き方向の階調が256段階だとあまりにも深度が足りないのではという懸念がありました。
そこで、8bit以上の深度を持ってTouchDesignerでサクサク再生できる動画のコーデックがないか検証してみましたが結果は全滅でした。 しょうがないのでリサーチ中に発見した NVIDIA/NvPipe を使って簡単な動画コンテナのようなものを作り、それを再生するオペレーターを試作ました。
NvPipeはフレーム単位で圧縮されたH.264のフレームをハードウェアでエンコード/デコードできるライブラリらしいのですが、比較的簡単に使えそうなのと最大32bitのグレースケール画像も扱えるという事で要件とも合っていたので使ってみることにしました。
結果、まあまあ上手くはいったのですが、素朴な実装だとリアルタイムで動かすにはCPUへの負荷が6ms程度と無視できないぐらいあるのが難点でした。デコード部分をマルチスレッドにすれば実用レベルにまでいきそうだったのですが、8bit以上の階調のexr連番などで素材をもらわないといけない点、マルチスレッドにすることで起こり得るバグの可能性なども考えるとメリットがデメリットを上回りそうだったので、8bitのHapQあたりにしておいた方が無難かということで見送りました。
実際にHapQで動かしてみると見た目にもそこまで違和感なく、デプスの階調に多少カラコレをするだけでいい感じに再構築することができました。
タイムラインについて
音声出しの担当の方と事前に打ち合わせができ、オーディオトラックに貼り付けたLTCタイムコードをこちらに送ってもらう経路が確保できそうだったので、映像の再生はミュージシャン側のタイムラインと同期して動くシステムを構築できました。
構成的にはオーディオインターフェイスからLTCの信号をReaperが受けて、同期して動いたタイムラインの時間を以前作ったOSCを送るvstプラグインでTouchDesignerに入れる仕組みになっています。
間にReaperを挟んだのは、LTCの伝送経路にトラブルがあって途中で止まってしまった場合にTouchDesignerでLTCを受けているとそちらに同期して映像も止まってしまう可能性があったのと、最悪クリックを聞きながらReaper側をたたけるバックアップとして。また、ReaperとTouchDesignerのやりとりがローカルでできていればReaperが外部のLTCと同期さえすれば本番環境になるといったシステムのシンプルさでそういった構成になりました。
TouchDesigner側のシーンの持ち方は、マスターの70分ぐらいのタイムラインの子として、コンポーネントタイムを持った各曲ごとのCOMPを持つ構成になっています。
↓ タテに並んでいるのが各シーン、タイムラインの時間によって Select TOP で両眼用の画像をひっぱってきて最終出力にしている。
製作中の3Dの見え方の確認
製作中で投影した時の見え方、空間的にどういった配置になっているかの見え方はステージシミュレーター(↓の画像の左上の画面)で確認しながらシーンを作っていきました。
3Dステレオの見え方確認は通常であれば本番と同じく3Dプロジェクションのできるプロジェクターを使うのが理想的ですが、手元に3D対応のプロジェクターがない時のほうが多かったので赤青のアナグリフメガネで簡易的にプレビューできる画面を常時表示させておいて、その都度モニター上で見え方を確認をしていました。
ですが、赤青のアナグリフの方式だと色をまぜてしまうと3D的な見え方がかなり荒れてしまう問題があったので、そちらは3D確認用と割り切ってグレースケール表示にしていました。なので、色がちゃんと出ているかの確認は別の画面で片目用の画像を表示させそちらで行なっていました。(↓の画像の左下の画面)
↓ 作業中の画面。3Dビューポート、アナグリフ、カラー確認画面を常に表示させていた
プロジェクトファイルの共同編集
前述の通り、このプロジェクトでは3Dシーンの演出を主に神田くんが担当していて、僕のほうこれまで紹介してきたようなデータ処理や映像出しのシステムを担当していました。
なので、流れ的には僕のほうでベースとなるTouchDesignerのプロジェクトを作って、神田くんが作っていったものを.toeに乗せていってもらうという感じになるのですが、そういった場合にTouchDesignerでハマりがちな、複数人で同時にプロジェクトファイルをいじりにくい問題が出てきます。
これは何もTouchDesignerに限ったことではなく、ファイルのをバイナリ形式で保存するツール全般に言えることなのですが、バイナリ形式だとテキストベースのソースコードと違って変更内容を比較して差分をマージする操作が困難なためどうしても作業の出戻りが出がちです。
これまではこの問題を解消するために以前作ったツール、ExternalToxSaver を使ってなるべく機能単位で別ファイルに保存することで上書きリスクを減らすというアプローチで制作していたのですが、対症療法的でいまひとつ安心感がないものでした。
なので、この前のプロジェクトの時に作ってわりと調子がよかったGit LFSのロック/アンロック機能をTDから叩くツールを導入してみました。
結果的には全部これで上手くいった、ということには全然ならなかったのですが、、、あまりにもサイズの大きなファイルはレポジトリには入れない(数百MB程度まで)、ツールを使ってPython経由でコマンドを呼ぶとLock/Unlock時に原因不明のエラーがよく出るので、ロック操作の時にはGit Bashでコマンドを手打ちで入力する、といった運用で、だましだましですがGitを使ったプロジェクトの共同編集をすることができました。
ファイルサイズの問題はおそらくGitサーバとして使っていたGiteaの問題で、ファイルアップロード時にWebDAV経由でアップロードしているものが回線切断などの要因で止まってしまった時に、再度アップロードしようとしてもパーミッションエラーとかでアップロードできない、とかだったと思います。
Lock/Unlock時のエラーはGit for Windowsの問題で、cmd.exe経由で呼び出される時とGit Bashから呼び出される時のパスの区切り文字あたりの挙動の違いのような感じに見えました。
個人的には、Git LFS自体がそこまで枯れたものではないので現段階でこういう不具合が出てしまうのはしょうがないと思っています。とはいえ、同様な機能を持った他の選択肢というとPerforceやPlastic SCMのようなツールになってしまうのですが、学習コスト問題や気軽に使える感じの面で今のところGit LFSが一番いい選択肢だと思っています。
この問題についてはまた別の機会に比較検証をしたい…
おわりに
実は企画の段階から関われた映像演出は今回がはじめてでした。
これまでは座組や内容が決定してからお声がけ頂くことが多かったのですが、そうなるとやはりある程度決まった枠組みの中で作っていくことになります。今回は機材や手法の選定から関われたので、最終的に無理のない、理想に近い形のシステムになったのではないかと思っています。
なのですが、これまでに書いていたようなR&Dやシステムの制作などで手一杯になってしまい、自分が直接映像に手を出す部分がかなり少なくなってしまったのも反省としてあります、、またこういう機会があれば、今回貯めたノウハウを生かしてもうちょっと映像のあたりまで手を出していきたいと思っています!!!
照明は丸井さんにお願いしていてメッチャカッコ良くしていただきました!次は映像と照明のシステム連動にもチャレンジしたい!!
というわけで、夢は尽きませんが、ひとまず。関係者のみなさま、出演されたミュージシャンのみなさま、滅茶苦茶大変な大仕事でしたが、お疲れさまでした、、、!!!!!!
オールスタッフクレジット
- 音楽/プロデューサー: 常田大希
- プロデューサー: 佐々木集 (PERIMETRON)
- ディレクター: Osrin (PERIMETRON)
- CGクリエイター: Yuhei Kanbe (PERIMETRON)
- デザイナー: Cota Mori(DWS)
- ビジュアルアーティスト・プログラマー: 比嘉了 (Backspace Productions Inc.)
- ビジュアルアーティスト・プログラマー: Kezzardrix (INT)
- 作詞/歌: ermhoi (black boboi)
- サックス/ボコーダー/ギター: 安藤康平
- キーボード/ピアノ: 江﨑文武 (WONK)
- ベース: 新井和輝 (King Gnu)
- ドラム: 石若駿
- ドラム: 勢喜遊 (King Gnu)
- テクニカルプロデューサー: 細井美裕
- 照明: 丸井通勢 (michinari)
- 舞台監督: 大山治 (DEUCE inc.)
- 音響: 圓山満司 (Wanpakusha K.K.)
- 楽器テック: 今利光 (e.q.)
- 楽器テック: 足立友一 (braincase)
- 楽器テック: 秋元雅人 (DEUCE inc.)
- 楽器テック: 村岡美彩 (DEUCE inc.)
- 音響: 新井健太
- ライブ制作/プロモーター: 永田真太郎 (HOT STUFF PROMOTION)
- プロジェクション: 高嶋一成(SystemRASA)
- リキッドルーム: 山根克巳
- ライブ制作/プロモーター: 澤田賢人 (HOT STUFF PROMOTION)
- 執行役員: 藤原俊輔(Sony Music Labels Inc.)
- アーティストマネージャー: 石原斉(Sony Music Labels Inc.)
- プロジェクトマネージャー/A&R: 西田弓(Sony Music Labels Inc.)




